
2.カラムの作成
3.水平線と余白
4.リンクの設定

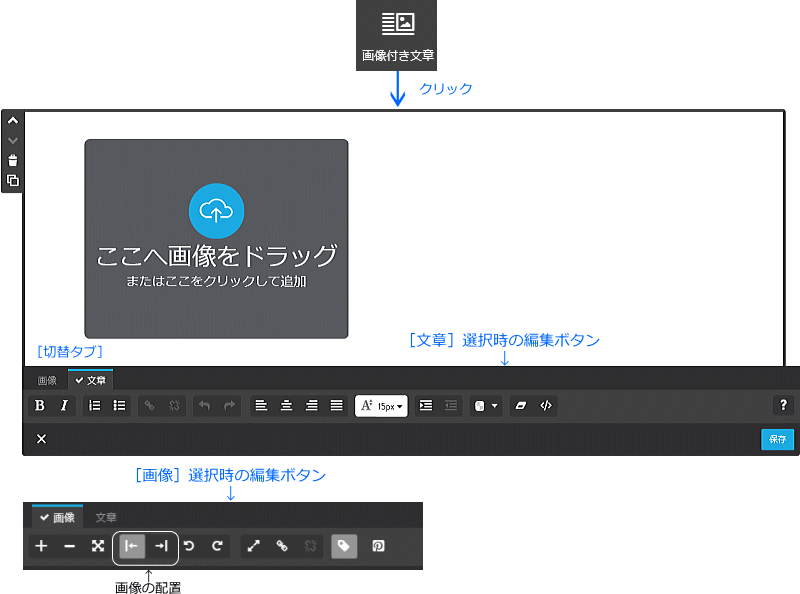
写真に説明文章を添える場合は、「画像付き文章」を利用します。画像の表示位置(左右)を選択でき、画像のサイズも変更できます。通常の「文章」と「画像」の編集機能がそのまま使用できます。

※画像を右側に配置する場合は、画像の編集ボタン[右揃え]を選択します。
※[文章]と[画像]の編集ボタンについては「第4回コンテンツの基本操作」の3.4.をご覧ください。
コンテンツを横並びに表示する場合には「カラム」を利用します。「カラム」を利用して複数の列を作り、その中に写真や文章などのコンテンツを配置できます。列の数は追加したり削除したりできます。
例えば、写真を横に3枚並べて説明文を付ける場合には、カラムを作成し、列数を3列に設定します。各列の中に画像を挿入し、画像の下に文章を追加します。


※2カラムで[画像]と[文章]コンテンツを各カラムに追加し、写真の説明文を作成することができます。
ホームページ内に複数のコンテンツを配置する際、区切りの位置を明確にするため、[水平線]を利用することがあります。あるいは、見出しの下に[水平線]を引くことで見出しを強調させることもできます。
<水平線の追加>
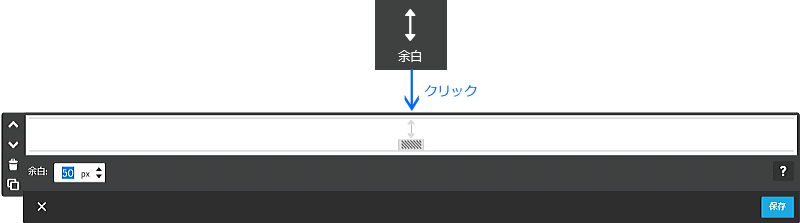
また、コンテンツとコンテンツの間隔がないとページが窮屈になります。ページ内のバランスをとるためコンテンツとコンテンツの間に空白を入れる場合は、[余白]を利用します。
<余白の追加>

余白と水平線を上手く使って、見やすいページを作成してください。
ホームページで文字や画像にリンクの設定をしておくと、クリックした時に、ほかのページに移動することができます。自分のホームページ内にリンクすることもできるし、外部URLを設定すると外部ホームページにリンクすることもできます。
<文字にリンク設定する>

<画像にリンク設定する>

※ 文字や画像以外にも、[ボタン]コンテンツを利用するとリンクボタンも作成できます。