
2.テーマを設定し、URL変更
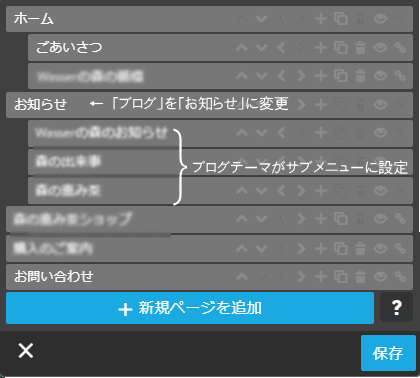
3.ナビゲーション名称を変更
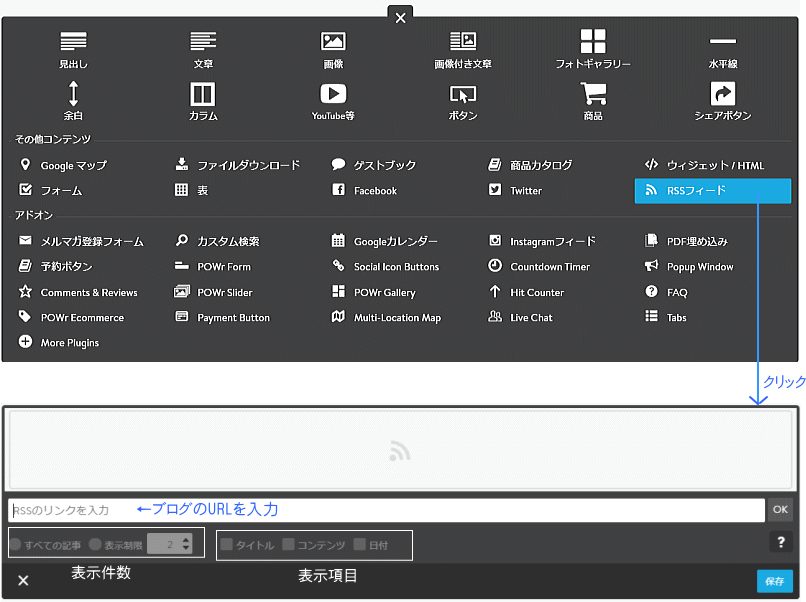
4.ホームにブログ一部を表示

ブログ機能を利用して、「お知らせ」ページを作成する方法をご紹介します。
ブログは初期状態では開設されていないので、まずブログ機能を有効にし、ブログテーマを設定します。
記事投稿時に「ブログテーマ」を選択することで記事を分類整理しテーマ毎にページが作成され、第2階層メニューとして表示されます。

ブログ記事を書く際、「基本設定」でブログテーマを選択すことで、ブログ記事を体系づけることができます。 1記事に1テーマのみ設定で、テーマ別の専用ページが自動生成され、サブメニューとして表示されます。
「ブログテーマ」と同様に分類する機能で「ブログカテゴリ」があります。
カテゴリは1記事に複数カテゴリを設定可能で、専用ページは作成されませんが、カテゴリ別にフィルター表示できます。ブログテーマが大分類、ブログカテゴリが小分類というイメージです。

<ブログページについて>
「基本設定」の下方に「ブログページ」欄があります。そこに画像と概要が入力可能ですが、入力しなくても本文の画像や文章がブログに表示されます。概要欄に短い文章を入力しておくと、ブログのトップページに概要の内容が文章として表示され、その後に「続きを読む」と表示されます。
<URLの変更>
また、ブログ記事のURLは日付やタイトルで自動生成されます。[詳細設定]で記事のURLを変更することができます。投稿後、ブログ記事の編集で、ブログURLを変更しましょう。

ブログとしてではなく、他の用途で使用する場合は、ナビゲーション名をを変更できます。 ここでは、ナビゲーション名の「ブログ」を「お知らせ」に変更します。

第1ナビゲーションが「お知らせ」に変更になり、第2ナビゲーションにブログテーマが表示されていることを確認しましょう。
ホームにブログの新着記事の一部を表示されることで、「新着情報」や「おしらせ」欄に使用できます。

※日付の体裁は、日本語の場合違和感がありますが変更できません。
※「RSSのリンクURL」に外部URLをリンクすることもできます。
私は、ブログ機能を利用して「お知らせ」ページを作成しました。
そして、トップページに「お知らせ」欄として、ブログの最新数件をRSSフィードで表示してみましたが、日付の表示がどうしても馴染めなかったことと、表示がコンパクトではないので、RSSフィードを使わず、[文章]コンテンツで作ることにしました。
参考: https://www.wasser-forest.com/